利用GitHub+免费主机+PicGo搭建一个免费的图床
—GitHub图床是个不错的选择,利用jsDelivr CDN加速访问
(jsDelivr 是一个免费开源的 CDN 解决方案),PicGo工具一键上传,操作简单高效,GitHub和jsDelivr都是大厂,不用担心跑路问题,不用担心速度和容量问题,而且完全免费,可以说是目前免费图床的最佳解决方案!但是GitHub是一个外国软件,在上传图片时经常会出现失败的现象,所以通过申请一个免费的主机(国外)可以有效的解决这个问题。
1、新建GitHub仓库
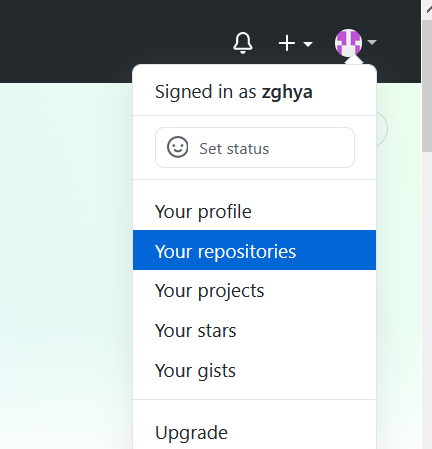
登录GitHub,点击右上角图像,选择your repositories,创建新的仓库

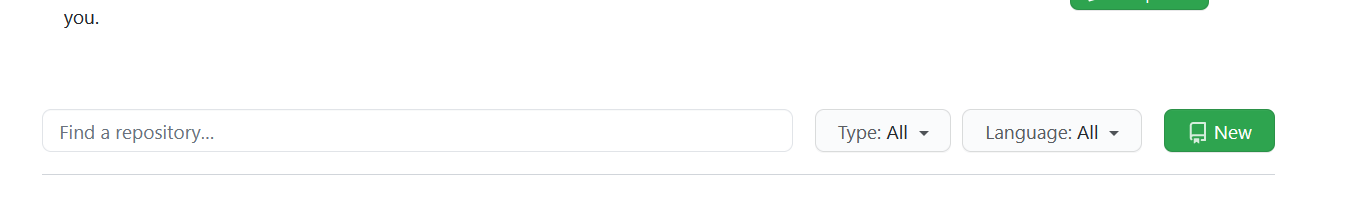
点击new新建

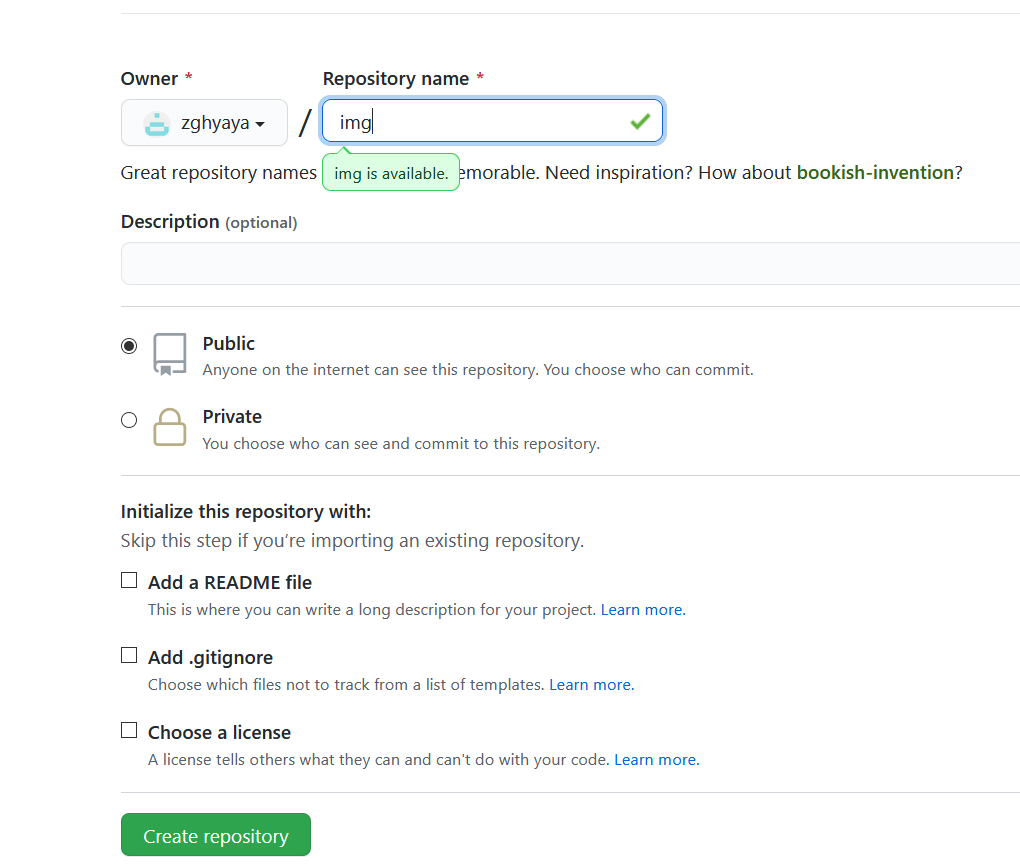
随便起一个名字,其余选项默认即可,点击create repository进行创建

2、创建token并保存(token只生成一次,切记好好保存)
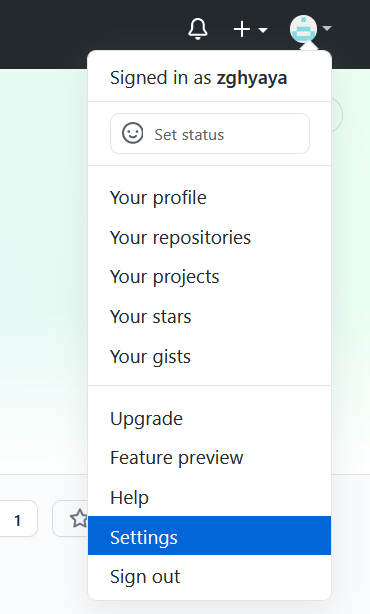
点击sittings-》Profile-》Developer setting


依次点击Personal access tokens-》Cenerate new token

note起个名,然后选中下面的选项repo,最后点击最下面的创建

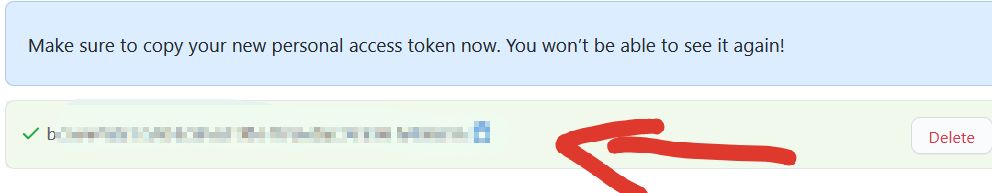
复制token,一定要保存好,这玩意只显示一次。

3、注册一个免费的虚拟主机
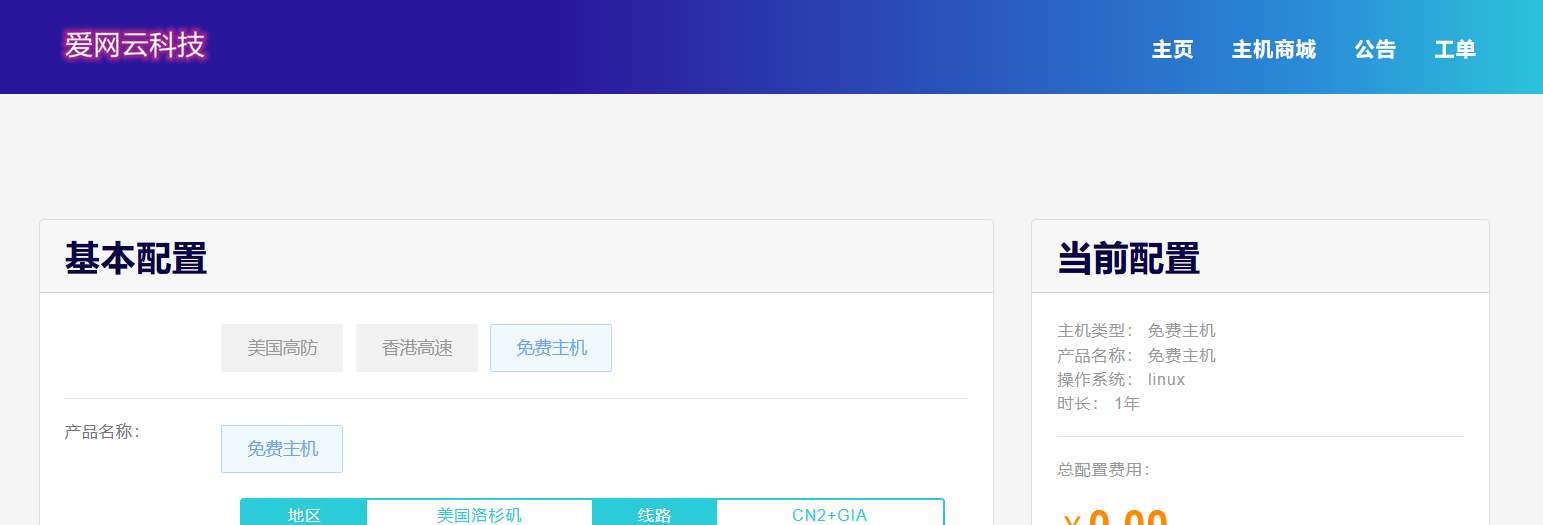
进入爱网云官网,点击右上角进行注册,内容啥的就不用多说了,注册成功后就直接登录就完事了;然后点击主机商城-》免费主机-》购买就行(花费0元,完全免费),此处需要邮箱的验证码,自己填上就行。

查看订单(右侧查看)

点击进入控制台,会弹出一个界面,把账号密码输入,点击登录即可

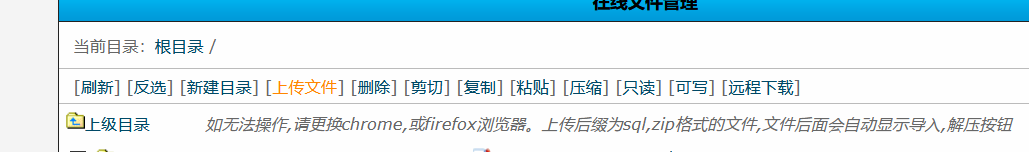
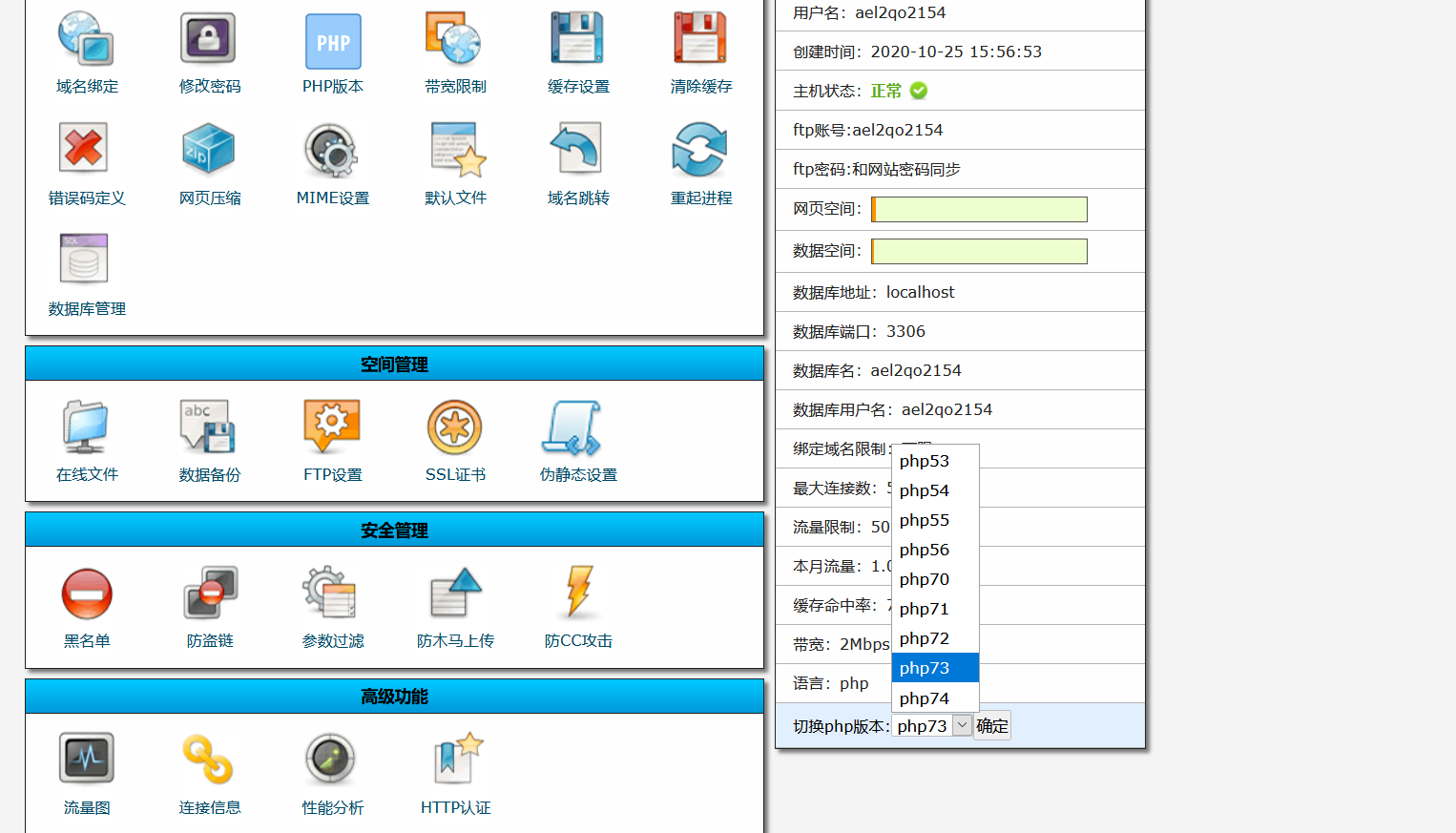
进入控制面板,点击在线文件

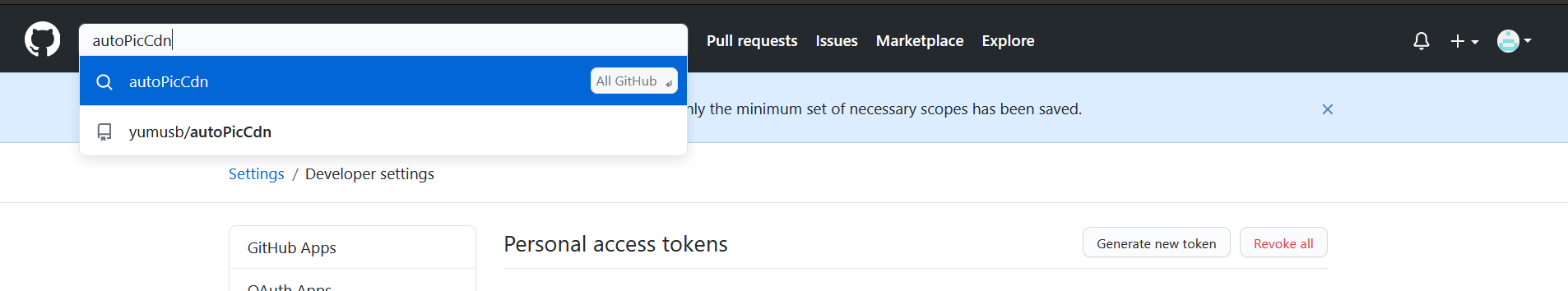
这时候得去GitHub,去左上角搜索栏搜索autoPicCdn,点击all GitHub

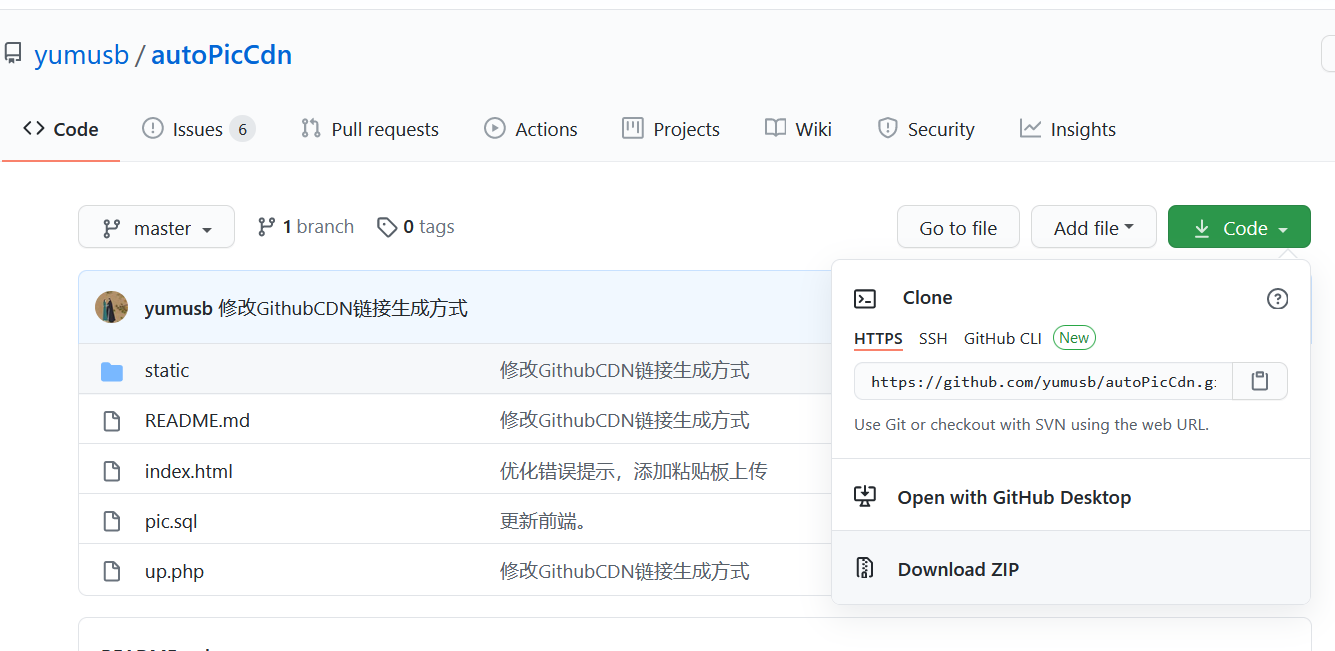
随便选一个进行下载,这里就选第一个吧

点击Download ZIP进行下载

下载完成后回服务器界面,点击上传文件

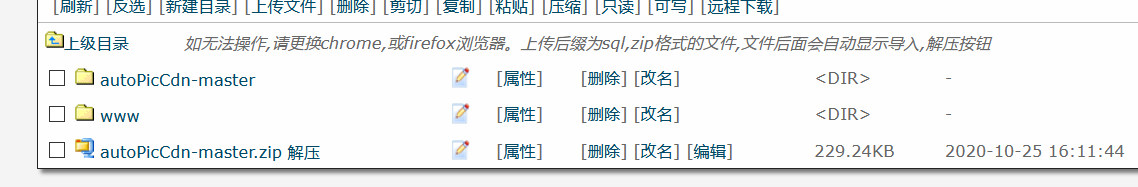
解压上传的文件(点击解压)

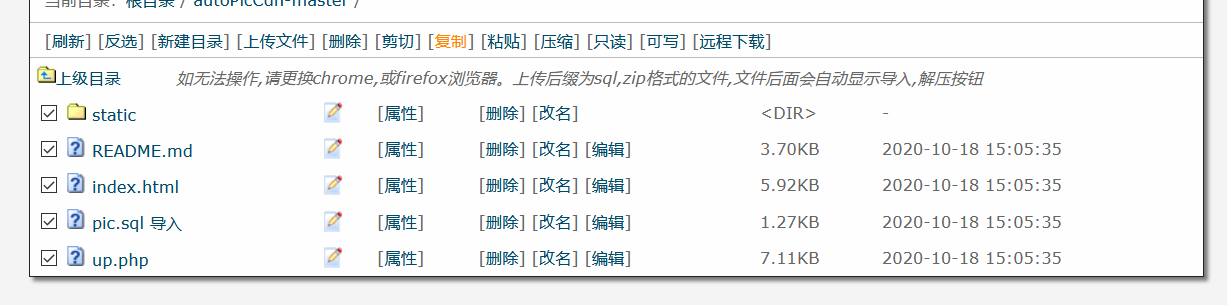
会出现一个弹窗,不用管(啥都不用填),直接解压就行。解压后:

将解压后的文件打开,然后把其中的内容复制到www目录下


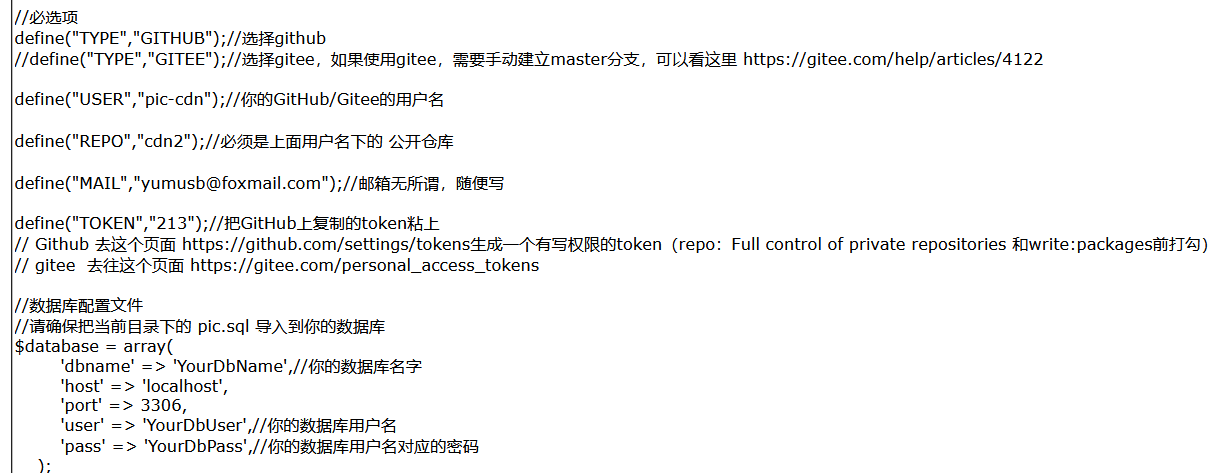
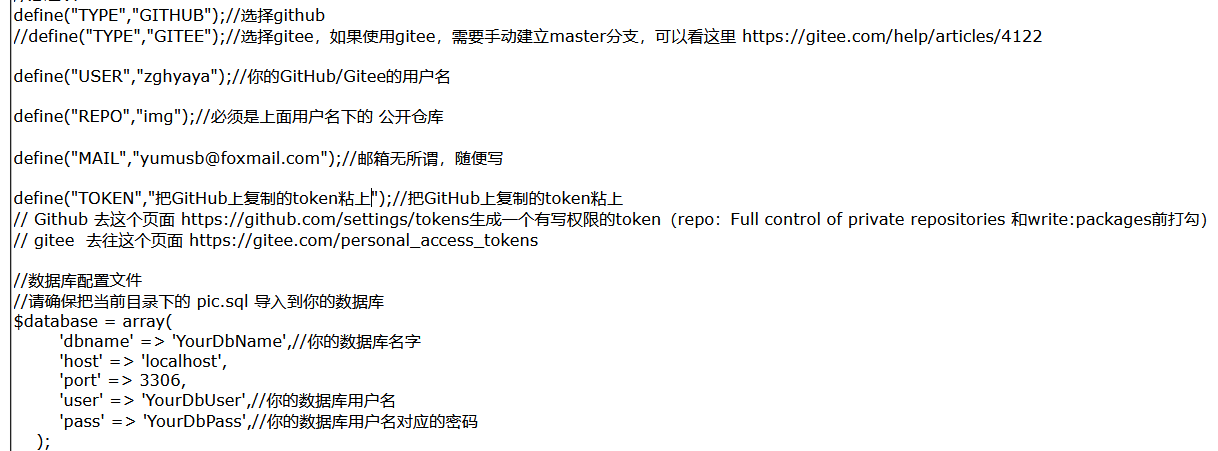
然后配置up.php文件,点击编辑

找到以下内容进行修改(数据库即虚拟主机)

即:

修改完后,进入www目录,点击导入数据库,会出现一个弹出框,密码即为虚拟主机密码

查看域名绑定,进行复制

在浏览器上访问该链接

注:(几种错误情况及修改)
请求上传接口出现异常–>更换php版本

图片无法显示–>编辑up.php文件,搜索@latest把latest改成main

4、下载PicGo
怎么下载就不用多说了。
然后进行PicGo配置,插件设置–>安装插件web-uploader。

然后依次点击图床设置–》自定义web图床,进行下面的设置

友情提示:记得将其设为默认浏览器